Webサイトを開発環境でテストしたりする際に、ローカル環境(または、開発環境)を構築したりしますが、その方法は様々です。
ここでは、その一つの方法である、Windows標準搭載のIIS機能を使ったローカル環境の設定方法を紹介します。
IIS(Internet Information Services)のインストール
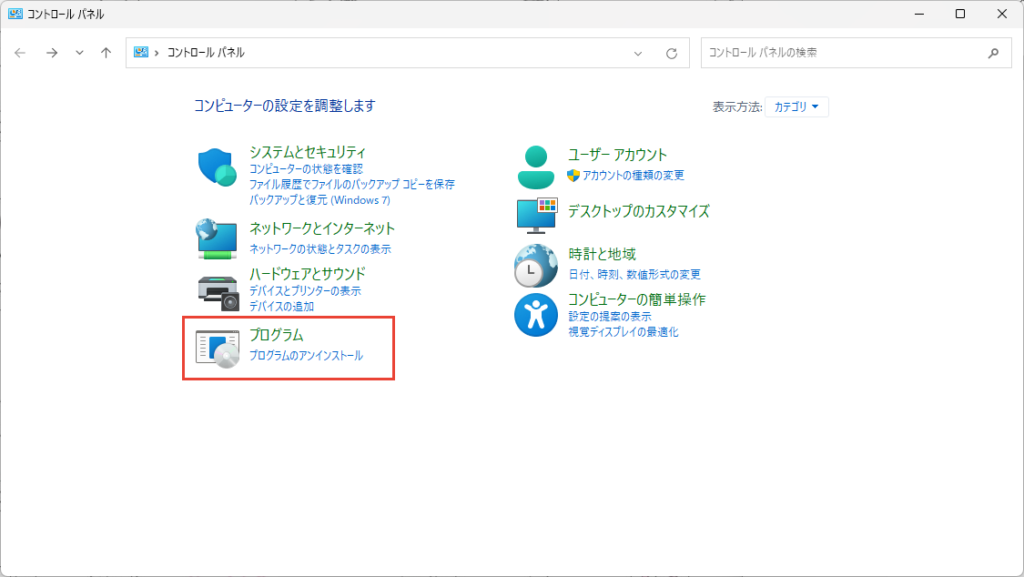
まず始めに、コントロールパネルを開き[プログラム]を選択します。

コントロールパネルの開き方
- Windowsマーク + R で名前(control)を指定して開く
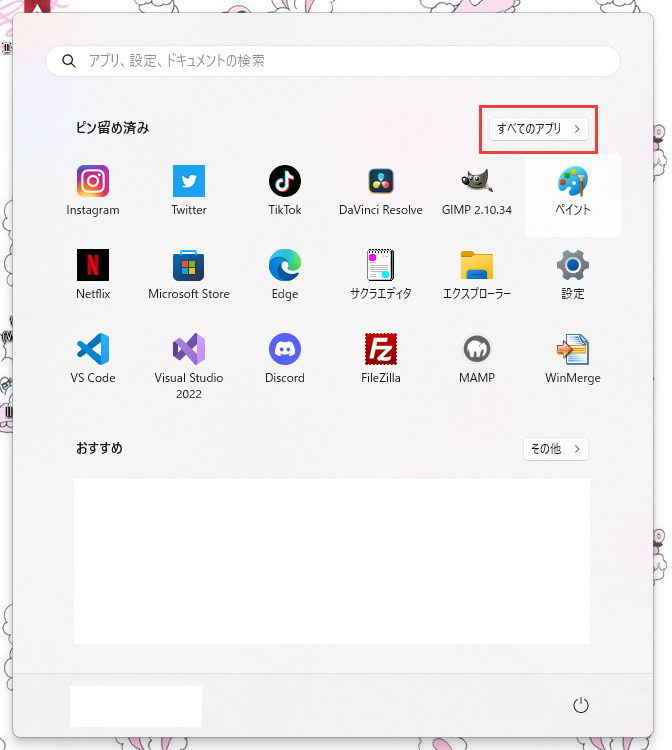
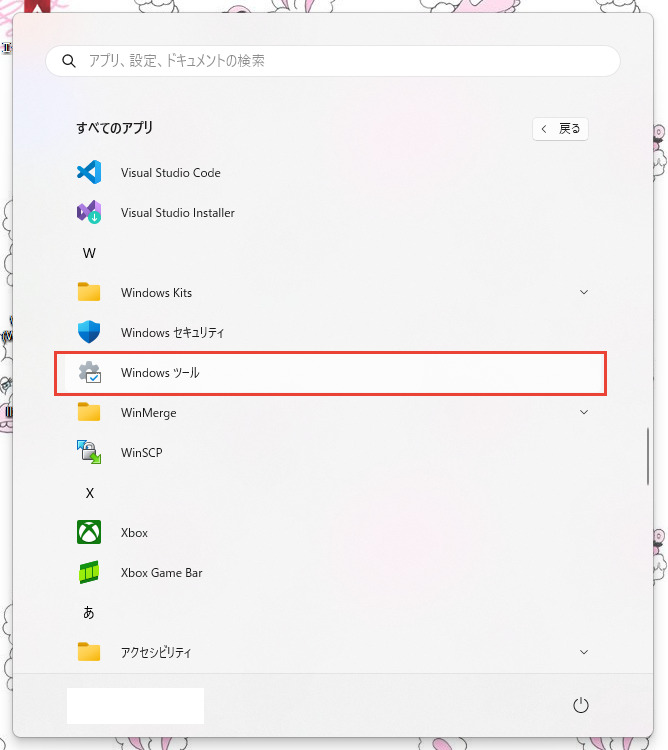
- Windowsマーク > [すべてのアプリ] > [Windowsツール] > [コントロールパネル] で開く
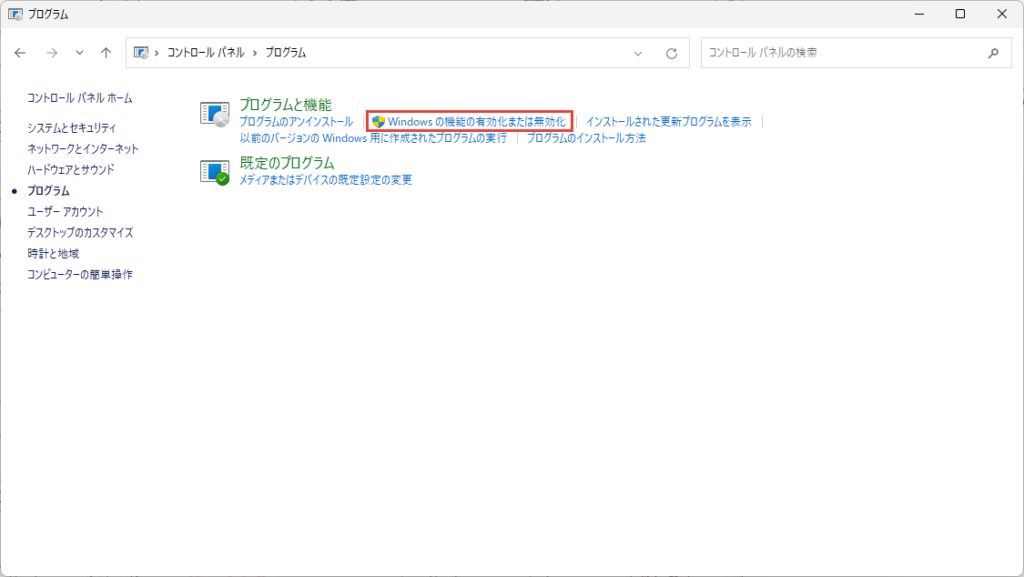
次に、[プログラムと機能] の [Windowsの機能の有効化または無効化]を選択。

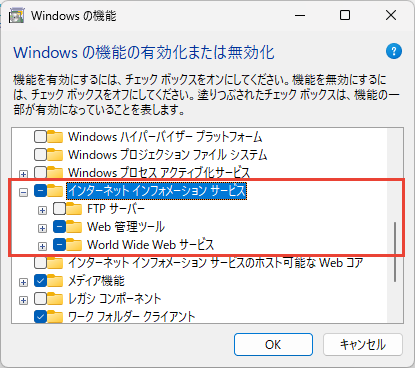
Windowsの機能ダイアログ内【インターネットインフォメーションサービス】を選択。

ここで【Web管理ツール】と【World Wide Webサービス】にチェックを入っていることを確認します。
他の端末からIISに接続する場合は【FTPサーバー】にもチェックが必要です。
必要事項にチェックが入っていることを確認のうえ「OK」を押すと、変更が適用されます。
変更が完了すれば、ダイアログは閉じて大丈夫です。
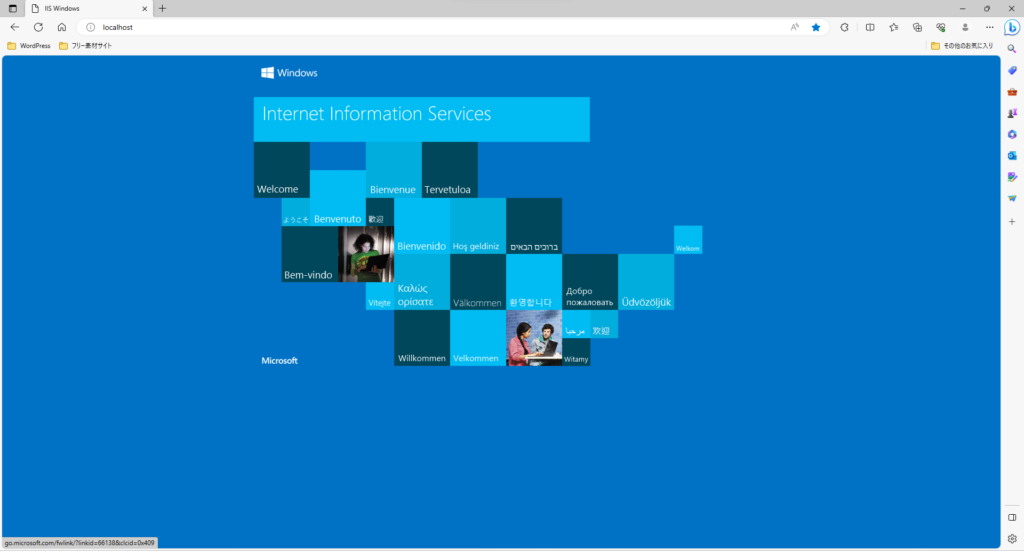
IISが無事インストールされたか確認する方法は、ブラウザでアドレス「http://localhost」を入力し下図が表示されたらOKです。

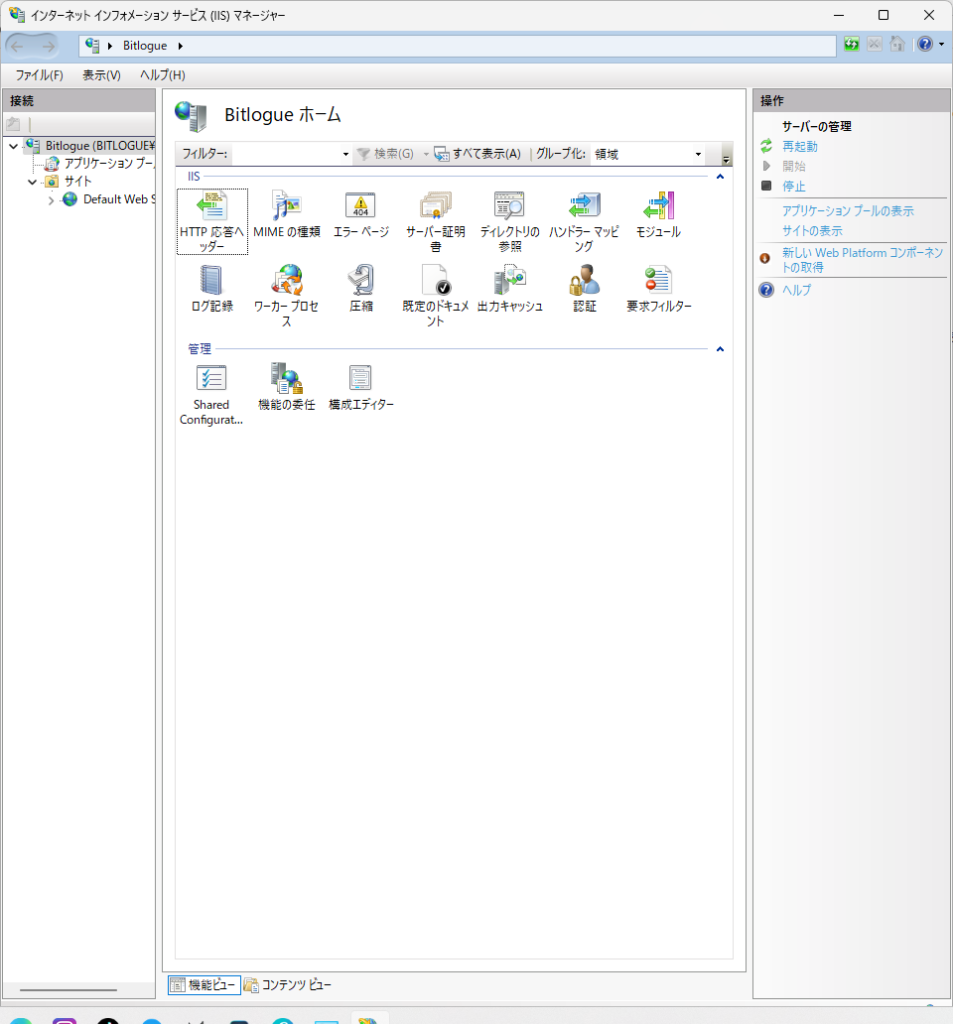
インターネットインフォメーションサービス(IIS)マネージャーの起動方法
IISがインストール出来れば、IIS自体の設定等は専用の管理画面(IISマネージャー)で行います。
IISマネージャーは、下記手順で起動します。
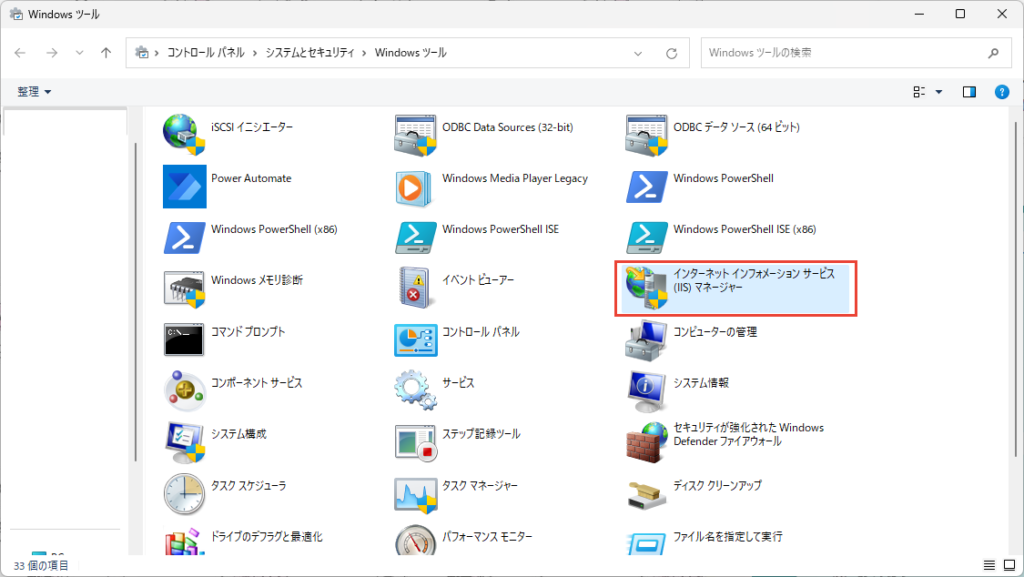
Windowsマーク > [すべてのアプリ] > [Windowsツール] > [インターネットインフォメーションサービス(IIS)]




参考:IISを使ってASP.NETで作成したWebアプリを実行する方法 準備中
htmlファイル等の保存先
IISをインストール後、下記パスで自動的にフォルダが生成されます。
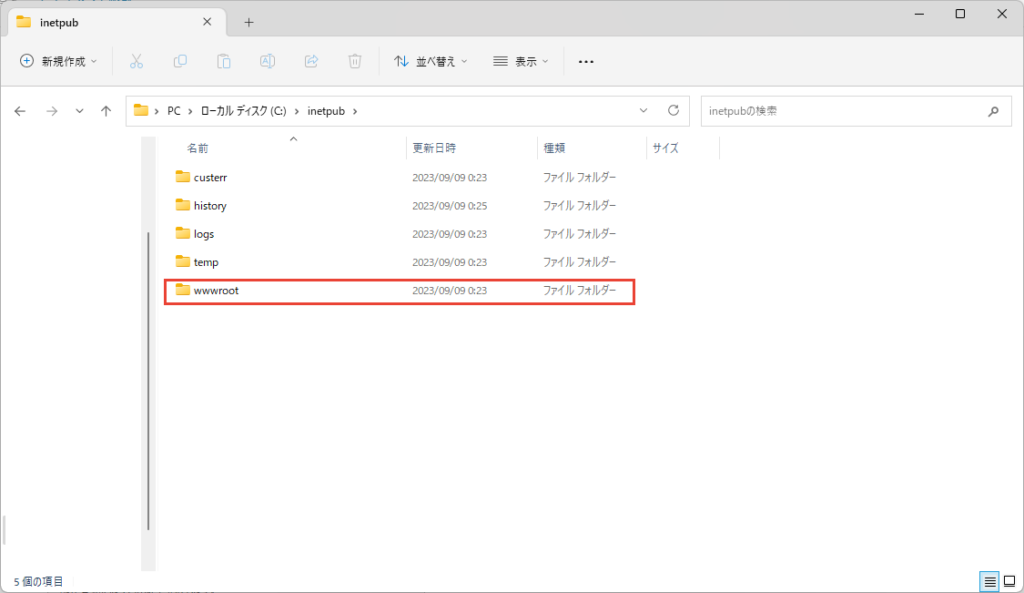
▼ C:\inetpub

この「wwwroot」フォルダにhtmlファイル等を保存することで、ローカル環境(http://localhost)で閲覧することが可能です。
さいごに
最後まで一読頂き、ありがとうございます!
もし記事が少しでも参考になったなと思ったら、応援クリックして頂けると嬉しいです🐤♡
にほんブログ村




コメント